Images numériques¶
Notebook Jupyter
Attention, cette activité est à effectuer dans un notebook Jupyter. Les instructions dans les cellules codeplay ne sont pas exécutables en l’état. Une version .ipynb est disponible ci-dessous
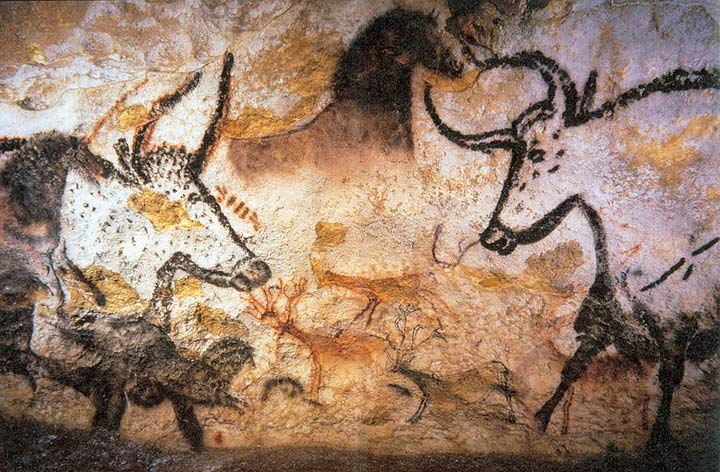
La grotte de Lascaux est témoin d’une des premières tentatives de l’humanité de figer des images sur un support matériel.
En termes de science informatique, il s’agit de l’encodage d’une image sur un substrat rocheux à l’aide de peinture.

Les images, de nos jours, sont utilisées énormément pour les jeux vidéo, la télévision, la réalité virtuelle.
Comment est‐ce qu’on fait pour les afficher concrètement sur un écran ?
Trois types de «couleurs»¶
Images en noir et blanc¶
Une image noir et blanc est une image ou chaque pixel peut avoir deux valeurs:
0 = noir
1 = blanc
Pour créer des images dans la suite de ce notebook, nous allons systématiquement procéder de la même manière, en 2 étapes :
Créer une variable et lui affecter les données de notre image sous forme de tableau à 2 dimensions
Afficher l’image
Notre tableau est défini par une paire de crochets [] à l’intérieur duquel chaque ligne de pixel est séparé par des virgules. Chaque ligne est elle aussi définie par une paire de crochets [] à l’intérieur de laquelle les pixels sont également séparés par des virgules.
Attention toutes les lignes doivent contenir le même nombre de pixel.
Si on souhaite ajouter une seconde ligne de pixel à l’exemple précédent, il suffit d’écrire :
Voici un exemple un tout petit peu plus compliqué d’une image de 11 x 8 pixels :
Exercice¶
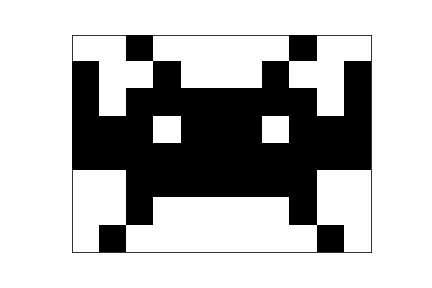
Reproduisez le code ci-dessus et modifiez-le afin d’obtenir l’alien ci-dessous

Images en niveau de gris¶
Si on veut avoir une image en niveaux de gris, on va pouvoir utiliser par exemple huit bits (1 octet) pour chacun des pixels.
Huit bits, ça nous donne 256 valeurs possibles (2 puissance 8).
On va avoir le zéro qui va être du noir, 255 le maximum qui sera du blanc, et les valeurs intermédiaires qui seront des gris plus ou moins foncés.
On pourrait aussi utiliser un nombre de bits différents pour augmenter ou diminuer le nombre de niveaux de gris possibles. Une alternative serait également d’utiliser une valeur décimale entre 0 (= noir) et 1 (= blanc)
Exercice¶
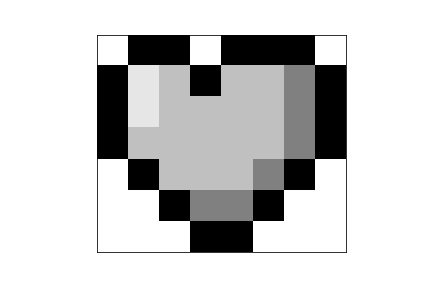
En utilisant le même principe que l’exercice précédent, créez le cœur de Link

Images en couleur¶
Enfin, on va pouvoir faire de la couleur en combinant du rouge, du vert et du bleu.
Couleur de base¶
Une couleur primaire est une couleur qui ne peut pas être reproduite par un mélange d’autres couleurs.
Toutes les couleurs peuvent donc être créées avec les couleurs de base rouge, vert et bleu.

Le mélange des trois couleurs de base donne la couleur blanche.
Système RGB¶
Le système RGB (Red, Green, Blue) définit une couleur par ces 3 composantes Rouge, Vert, Bleu. Une couleur est donc un tuple (collection ordonnée de plusieurs éléments), et nous pouvons définir les 3 couleurs de base comme ceci:
Ce qui nous permet de créer une image avec 3 pixels: rouge, vert, bleu
Exercice¶
Definissez la couleur blanche et créez une image du drapeau d’Italie (vert, blanc, rouge) puis de France (bleu, blanc, rouge).
Mélanger des couleurs¶
Additivité des couleurs¶
Les couleurs sont additives.
rouge + bleu donne magenta
rouge + vert donne jaune
vert + bleu donne cyan
Vérifions les codes RGB de nos mélanges de couleurs
Exercice¶
Créez une image de taille 3x3 ou la colonne du milieu représente le mélange des deux couleurs à gauche et droite.
rouge magenta bleu
vert jaune rouge
bleu cyan vert
Noir et blanc¶
Toutes les couleurs mélangées donnent le blanc. L’absence de toute couleur donne le noir.
Exercice¶
Nous pouvons maintenant créer des simples icones, comme par exemple le drapeau Suisse.
[SwissFlag]{.image}
Création d’icones¶
Afin de créer votre icone personalisée, vous devez commencer par créer une image. Cette image devra ensuite être déclinée en plusieurs tailles. Toutes ces images devront être rassemblée dans un dossier qui sera ensuite transformé en un jeu d’icones utilisables.
Première étape - Création de l’image¶
Créez une image de taille 32x32 représentant ce que vous souhaitez.
Enregistrez votre image¶
Pour enregistrer votre image, nous allons rendre les axes invisibles et
choisir le nom de fichier, par exemple toto.png .
Le code ci-dessous va s’occuper de faire cela pour vous, il vous faut
juste remplacer monImage par la variable qui contient votre image et
choisir un nom pour votre image à la place de toto.png, puis
d’executer la cellule.
Générez le jeu d’icones¶
Pour générer un jeu d’icones pour OSX, il faut créer l’icone à différentes taille, typiquement 16x16, 32x32, 128x128, 256x256 et 512x512.
La commande pour transformer votre image en icon 32x32 pour iconset est :
sips -z 32 32 monImage.png –out icon_32x32.png
Une fois les différentes tailles générées, on les met dans un dossier FolderName.iconset sur lequel on applique la commande :
iconutil -c icns FolderName.iconset
En attendant que vous ayez les compétences pour coder ces instructions
par vous même, la cellule ci-dessous va le faire pour vous.
Après son exécution, vous devriez avoir un nouveau fichier myIcon.icns
que vous pourrez utiliser pour remplacer l’icone de n’importequel
fichier ou dossier en le faisant glisser à la place de l’icone actuelle
dans la fenêtre d’information (cmd + i).
Comment coder une image¶
Une image peut être représentée sous la forme d’une grille de carrés, ces carrés sont appelés des pixels.
Les pixels, ce sont des assemblages de petits points de différentes couleurs, du vert, du bleu et du rouge, qu’on va allumer pour faire croire à l’œil qu’il s’agit d’une couleur particulière.
Ils sont tellement petits que l’œil ne peut pas distinguer les trois composantes de chaque couleur :
le rouge,
le vert,
le bleu.
Une image est donc un tableau en deux dimensions composé de points élémentaires, des pixels.
Pour créer des tableaux et les transformer en image, il faut utiliser des modules aditionnels, des sortes d’extensions au langage . Nous allons utiliser 2 modules en particulier :
numpymatplotlibNumpy est une librairie destinée à manipuler des matrices ou tableaux multidimensionnels ainsi que des fonctions mathématiques opérant sur ces tableaux. Le module matplotlib regroupe un grand nombre de fonctions qui servent à créer des graphiques et les personnaliser, elles sont rassemblées dans le sous-module
pyplot.Les 2 lignes de code suivante servent à charger ces modules afin de pouvoir utiliser leurs fonctionnalités.
Vous devez impérativement exécuter la cellule suivante avant d’aller plus loin, sinon les instructions de ce Notebook ne fonctionneront pas.